PPNGファイルは、高画質と背景透過機能を兼ね備えた便利な画像形式です。カメラで撮影した画像やスクリーンショットを編集して保存する場面でも役立ちます。本記事では、PNGファイル 作り方を初心者向けにわかりやすく解説します。
スマートフォン(iPhoneやAndroid)やパソコンを使った作成方法をはじめ、ExcelやWordを活用した手順、PhotoshopやCanvaでの簡単な加工方法を紹介。さらに、PNGファイル 用途 利用シーンや無料のPNG 作成ツールを活用するコツ、JPEGやPDFとの違いについても触れます。
PNGファイルの基本から応用まで、効率的に活用する方法をぜひお役立てください。
- PNGファイルの特徴や用途について理解できる
- スマートフォンやパソコンを使ったPNGファイルの作成方法を学べる
- 無料ツールやソフトを活用した効率的な作成手順を知ることができる
- JPEGやPDFとの違いや活用シーンの違いを理解できる
初心者でもできる!PNGファイル 作り方の基本と応用
PNG(Portable Network Graphics)は、画像形式の一つとして多くの場面で活用されています。その特徴である無劣化圧縮や背景透過対応は、ウェブデザインやロゴ作成、スクリーンショットなど、幅広い用途において重宝されています。
特に、GIF形式のライセンス問題を克服し、より高機能な画像フォーマットとして1990年代に開発されました。一方で、ファイルサイズが大きいというデメリットもあります。
本記事では、PNGファイルの特徴や用途、さらにiPhoneやAndroid、パソコンを使った作成方法まで、初心者でも分かりやすく解説します。
PNGファイルとは?特徴をわかりやすく解説

PNGファイルは、画像形式の一つで「Portable Network Graphics」の略称です。この形式は、特に高画質を維持しながらデータを圧縮できる特性があります。
一般的なJPEGと比較すると、PNGは劣化のない圧縮が可能であるため、繰り返し編集しても画質が落ちません。
特徴として、もう一つ重要なのは背景透過に対応している点です。これにより、ウェブデザインやロゴ作成などで背景を持たない画像を作成する際に非常に便利です。
具体的には、透過部分がそのまま残るので、さまざまな背景に合わせて使うことができます。ただし、ファイルサイズが比較的大きいことがデメリットとされるため、ウェブサイトで多数のPNG画像を使用する場合は、ページの読み込み速度に注意が必要です。
PNGが生まれた背景
PNGは1990年代半ば、インターネットの普及とともに生まれました。当時主流だったGIF形式が、ライセンスの問題を抱えていたことが開発のきっかけです。GIFの圧縮技術であるLZWアルゴリズムには特許があり、使用する際にロイヤリティが発生していました。この問題を解決するため、特許フリーで高機能な新しい画像形式としてPNGが開発されました。
さらに、GIFは256色までしか対応していないのに対し、PNGはフルカラー(24ビットカラー)に対応しており、より広い色域を表現できる点でも優れています。このように、技術的制約の克服と自由な利用を目指した取り組みが、PNG誕生の背景にあるのです。
PNGファイルの用途と効果的な利用シーン

PNGファイルは、多様な場面でその特徴を活かし、効果的に利用されています。以下に、具体的な用途とその活用例を詳しく説明します。
ウェブデザイン
PNGの背景透過機能は、ウェブデザインにおいて特に重宝されます。例えば、次のような場面で利用されています:
- バナーやアイコンの作成:背景を透過することで、どのような背景デザインにも自然に馴染むアイコンやバナーを作成できます。
- レスポンシブデザイン:異なるデバイスや画面サイズに合わせて表示が変わるデザインにも、透過PNGは柔軟に対応します。
ロゴ作成
企業やブランドのロゴでは、PNG形式が頻繁に使用されます:
- 背景を透明にすることで、ウェブサイトや印刷物など、さまざまな媒体に柔軟に対応可能です。
- 細部の表現が可能:PNGの高画質特性により、ロゴの細かな部分や鮮やかな色をしっかりと再現できます。
スクリーンショット
PNGは、高画質なスクリーンショットを撮影・保存する際に適しています:
- 文字や細部が鮮明:特にUIデザインやデータ解析を共有する際、情報を正確に伝えることが可能です。
- 編集の自由度:劣化しない形式のため、スクリーンショットを繰り返し編集しても画質を損ないません。
イラスト・デジタルアート
イラストレーターやデジタルアーティストにとっても、PNGは重要な画像形式です:
- 色の鮮明さ:豊かな色彩を保持するため、デジタルペイントやグラフィックアートの保存に最適です。
- 階調の再現:滑らかなグラデーションや細かなタッチを正確に保存できるため、アーティストの表現を忠実に記録します。
ゲーム開発
ゲーム開発では、キャラクターやUI素材の作成にPNGが使用されます:
- 透過背景のキャラクター素材:背景を透明にすることで、ゲーム内での柔軟なレイアウトが可能です。
- 高解像度のUIパーツ:美しい画面デザインを実現するために、PNGの高画質特性が活用されます。
利用シーンの追加例
- 電子書籍や資料作成:背景透過の画像を用いることで、ページデザインに統一感を持たせることが可能です。
- 商品写真のオンラインストア表示:背景を透明にすることで、商品を際立たせ、どの背景でも見栄え良く表示できます。
- 教育資料やプレゼンテーション:透明性と高画質を活かし、分かりやすいビジュアルを作成できます。
注意点
一方で、大量のPNG画像を扱う場合、ファイルサイズが大きくなることを考慮しなければなりません。ウェブページやアプリで多数のPNGを使用する際は、適切な圧縮ツールを活用してサイズを最適化することが推奨されます。
PNGファイルは、その優れた画質と柔軟性から、幅広いシーンで利用されていますが、目的に応じた適切な使い方を意識することで、その効果を最大限に引き出すことができます。
iPhoneで簡単!PNGファイルを作る手順
iPhoneには、デフォルトでPNG形式で画像を撮影する機能は搭載されていません。ただし、スクリーンショットを撮影した場合は、自動的にPNG形式で保存されます。一方で、通常のカメラアプリで撮影した写真はHEICやJPEG形式で保存されるため、PNGファイルを作成するには追加の手順が必要です。
以下の方法で、簡単にPNGファイルを作成できます:
1. 写真アプリで画像を選択:まず、PNG形式に変換したい画像を「写真」アプリで開きます。
2. 無料の画像編集アプリを使用する:iPhoneで撮影した画像をPNG形式に変換するためには、以下のような無料アプリを利用するのが便利です:
- Canva:デザインツールとして人気のアプリで、背景透過やPNG形式での保存が簡単に行えます。
- Background Eraser:背景を削除し、透過PNG画像を作成するためのシンプルなアプリです。
アプリをダウンロードしたら、以下の手順を進めてください:
- アプリを開き、編集したい画像をインポートします。
- 背景を透過する機能を使って不要な部分を削除します。
- 編集が完了したら、保存形式を「PNG」に設定します。
3. 保存形式をPNGに設定:アプリによっては、保存時に形式を選択する機能があります。「PNG」を選択して保存してください。保存場所は「写真」アプリやアプリ内フォルダになります。
4. 確認:保存した画像が透過されていること、またはPNG形式で保存されていることを確認します。「写真」アプリでファイル情報を確認するか、他のデバイスで開いて形式をチェックすることができます。
メリット
アプリを活用すれば、iPhoneのデフォルト機能に頼らず、手軽に高画質なPNG画像を作成できます。背景透過が必要なウェブデザインやロゴ作成など、多くの用途に対応可能です。
注意点
PNG形式はファイルサイズが大きくなる傾向があります。保存や共有の際には、ストレージや転送速度に注意が必要です。
この方法を活用すれば、iPhoneユーザーでも簡単にPNG画像を作成し、さまざまなシーンで活用することができます。
AndroidでPNGファイルを作成するコツ
Android端末には、デフォルトでPNG形式で写真を撮影する機能は搭載されていません。ただし、一部の端末ではスクリーンショットを撮影すると自動的にPNG形式で保存される場合があります。このため、通常の写真をPNG形式に変換するには、専用のアプリを使用する必要があります。
以下の手順で、簡単にPNGファイルを作成できます:
1. 画像編集アプリを利用する:Androidでは、Google Playストアから以下のような無料の画像編集アプリをインストールすると便利です:
- PicsArt:多機能な編集ツールを備えており、PNG形式での保存が可能です。
- Remove.bg:背景削除に特化したシンプルなアプリで、透過PNG画像を簡単に作成できます。
アプリを選ぶ際は、使いやすさや機能を比較して、自分に合ったものを選んでください。
2. 画像を取り込む:編集したい画像をアプリに読み込みます。ほとんどのアプリでは、ギャラリーから画像を選択することでインポートできます。
3. 背景透過を設定する:アプリ内の「背景削除」や「透過」機能を使用して、画像の不要な部分を削除します。この操作により、背景が透明な状態になります。
4. 保存形式を選択:編集が完了したら、保存時に「PNG形式」を選択してください。ほとんどの編集アプリは、保存形式を選ぶオプションを提供しています。
5. 保存内容を確認する:保存した画像がPNG形式であることを確認しましょう。透過状態が適切に反映されているか、他の画像ビューワーアプリを使って確認するのがおすすめです。
メリット
この方法により、高画質のPNG画像を作成し、透過の特性を活かしたデザインや資料作成に役立てることができます。
注意点
PNG形式はファイルサイズが大きくなることがあるため、ストレージの空き容量に注意しましょう。また、画像編集アプリを選ぶ際には、レビューや評価を確認して、安全性の高いアプリを選ぶことが重要です。
Android端末では、スクリーンショットや画像編集アプリを活用することで、手軽にPNGファイルを作成できます。この方法を試して、自分の用途に合った画像を作成してみてください。
パソコンでPNGファイルを効率よく作成する方法
パソコンを使用してPNGファイルを作成するには、以下の方法があります。ここでは特にWindowsを使った方法を具体的に解説します。
1. ペイント(Windows標準ソフト)を使用する:Windowsには「ペイント」という簡単な画像編集ソフトが標準でインストールされています。以下の手順でPNGファイルを作成できます。
- 画像を開く
ペイントを起動し、編集したい画像をドラッグ&ドロップするか、「ファイル」→「開く」で画像を選択します。 - 編集を行う
必要に応じて、画像のトリミングや描画ツールでの編集を行います。ただし、ペイントでは背景透過の設定はできません。 - PNG形式で保存する
「ファイル」→「名前を付けて保存」を選択し、ファイル形式を「PNG」に指定して保存します。
2. 無料ソフトウェアを使用する:無料で利用できる画像編集ソフトをインストールすると、より高度な編集が可能です。
- GIMP(無料ソフト)
- GIMPをインストールし、編集対象の画像を開きます。
- 背景を透過したい場合、選択ツールや「レイヤー」→「透明部分」→「アルファチャンネルを追加」を使います。
- 「エクスポート」オプションを使用し、保存形式を「PNG」に指定して保存します。
3. オンラインツールを活用する:インストールが不要なオンラインツールも便利です。
- Remove.bg
背景を自動的に削除してPNG形式で保存できます。画像をアップロードし、編集が完了したらダウンロードするだけです。 - Canva
- Canvaに画像をアップロードします。
- 背景を削除し、画像編集を行います(無料版では透過機能が制限される場合があります)。
- PNG形式で保存します。
利用シーンに応じた選択を:Windows環境では、ペイントのような手軽な方法からGIMPやPhotoshopといった本格的な編集まで、幅広い手段が選べます。
オンラインツールはインストールの手間がないため、短時間でPNGファイルを作成したい場合に最適です。用途や必要な編集レベルに応じて、最適な方法を選んでPNGファイルを作成してください。
Excelを使ってPNGファイルを作る便利な方法
Excelを利用してPNGファイルを作成することもできます。以下の手順をご覧ください。
- 対象の図形やグラフを作成
Excelで図形やグラフを挿入し、デザインを完成させます。 - 図形を選択してコピー
作成した図形やグラフを右クリックし、「コピー」を選びます。 - ペイントに貼り付け
Windowsの「ペイント」アプリを開き、コピーした内容を貼り付けます。 - PNG形式で保存
ペイント内で「名前を付けて保存」を選択し、ファイル形式を「PNG」に指定して保存します。
Excelで作成したデザインを直接PNGに変換する方法として、簡単で便利な手順です。
Wordから簡単にPNGファイルを作るテクニック
WordでもPNGファイルを作ることができます。次の手順を参考にしてください。
- オブジェクトやデザインを挿入
Word内で必要な図形やテキストボックス、画像などを配置します。 - 画面キャプチャを利用
完成したデザインをスクリーンショットで保存します。 - 画像編集ソフトに貼り付け
キャプチャ画像をペイントやその他の画像編集ソフトに貼り付けます。 - 背景透過と保存
必要に応じて背景を削除し、「PNG形式」で保存します。
この方法では、Wordで作成した文書デザインをそのまま高品質な画像として利用できます。
完璧ガイド!PNGファイル 作り方と活用術
PNGファイルは、その高画質性や背景透過機能で多くの場面で活用される画像形式です。ウェブデザインやロゴ作成、デジタルアートなど幅広い用途に適していますが、作成には適切なツール選びが重要です。
本記事では、無料で使えるおすすめツールを用途別に紹介するとともに、具体的な作成・編集手順を解説します。また、JPEGやPDFとの比較を通じて、PNGのメリットとデメリットを明確にし、利用シーンに応じた最適な選択をサポートします。
さらに、PhotoshopやCanvaなどのソフトを活用したプロフェッショナルな作成方法も詳しく説明します。初心者から経験者まで、誰でも役立つ内容でPNGの魅力を最大限引き出しましょう。
無料ツールでPNGファイルを手軽に作成しよう
用途に応じて最適なツールを選ぶことで、PNGファイル作成がよりスムーズに進みます。以下では、具体的な用途ごとにおすすめの無料ツールを紹介します。
1. 背景を透過した画像を作成したい場合

おすすめツール: Remove.bg (URL:https://www.remove.bg/ja)
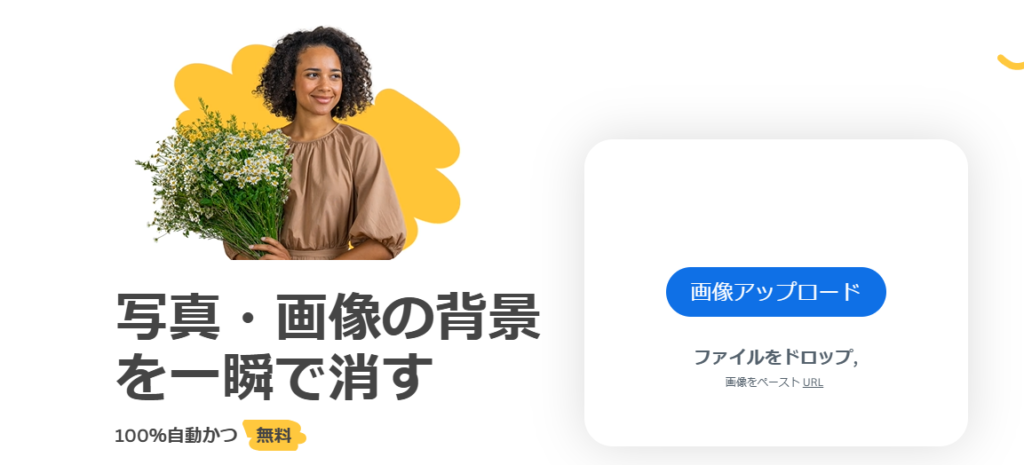
Remove.bgは写真の背景を自動的に削除し、透過PNGを作成できます。AI技術で精度の高い背景透過が可能で、細かい修正も簡単です。ウェブブラウザで利用できるため、インストール不要で手軽に使えます。
2. デザインやロゴの作成をしたい場合

おすすめツール: Canva (URL:https://www.canva.com/)
Canvaは直感的な操作でデザインやロゴ作成が可能です。豊富なテンプレートを利用して、オリジナルのデザインを簡単に作成できます。作成後はPNG形式で保存可能で、透過背景の設定も対応しています。
3. イラストやデジタルアートに特化した編集がしたい場合

おすすめツール: Krita (URL:https://krita.org/ja/)
Kritaはイラストやデジタルアートに最適なツールです。レイヤー機能や筆のカスタマイズが充実しており、アーティスト向けに設計されています。作成した作品をPNG形式で保存することができ、色彩の鮮やかさを損なわない点も魅力です。
4. 高度な画像編集や加工を行いたい場合

おすすめツール: GIMP (URL:https://www.gimp.org/)
GIMPはPhotoshopに近い機能を持つ無料の画像編集ソフトです。背景透過、色補正、フィルタ適用など、高度な編集が可能です。PNG形式での保存はもちろん、編集作業中も劣化のない状態を維持できます。
5. 手軽にブラウザで画像編集をしたい場合

おすすめツール: Pixlr (URL:https://pixlr.com/jp/)
Pixlrは、ブラウザで簡単に画像編集ができるツールです。透過処理やフィルタの適用、トリミングが直感的に行えます。特別なインストールは不要で、時間をかけずに編集を終えたい場合におすすめです。
それぞれのツールを用途に応じて使い分ければ、効率的に高品質なPNGファイルを作成できます。必要な機能に応じて最適なツールを試してみてください。
PNGファイルを編集する具体的な方法
PNGファイルの編集には、画像編集ソフトやオンラインツールを活用します。たとえば、GIMPやPhotoshopでは、画像の色味調整や不要な部分の切り抜きが可能です。オンラインツールでは、FotorやPixlrが便利で、ブラウザ上で簡単に加工が行えます。編集の手順としては、まずPNGファイルを取り込み、必要な変更を加えた後、「名前を付けて保存」機能を使用して上書き保存します。特に注意すべき点は、透明部分を含む編集では透過機能が対応しているツールを選ぶことです。
PNG、JPEG、PDFの違いを比較
PNG、JPEG、PDFはそれぞれ特徴が異なる画像形式です。PNGは劣化しない圧縮と透過性に対応しており、ウェブデザインやイラスト保存に向いています。JPEGはファイルサイズが小さく、写真の保存や共有に適していますが、圧縮時に画質が劣化します。一方、PDFは主に文書の共有や印刷に用いられ、複数ページのデータを一つのファイルにまとめられる点が強みです。これらの形式は、用途に応じて使い分けることが重要で、特に画質重視の場合はPNG、容量重視の場合はJPEGを選択するのが一般的です。
比較表
| 項目 | PNG | JPEG | |
|---|---|---|---|
| 画質 | 高画質(無劣化) | 高画質だが圧縮で劣化 | 高画質(フォントや画像含む) |
| ファイルサイズ | 比較的大きい | 小さい | 中程度~大きい(内容による) |
| 背景透過 | 対応 | 非対応 | 非対応 |
| 主な用途 | ウェブデザイン、ロゴ、イラスト | 写真保存、ウェブ掲載 | 文書保存、印刷、配布 |
<メリット・デメリット>
| 項目 | メリット | デメリット |
|---|---|---|
| PNG | – 無劣化の高画質を保持 | – ファイルサイズが大きい |
| – 背景透過が可能で、ウェブデザインやロゴ作成に最適 | – 一部のアプリやウェブプラットフォームでの適用制限 | |
| – カラーデータの詳細を保持し、デザイン作業に最適 | ||
| JPEG | – ファイルサイズが小さく、ストレージや転送に適している | – 圧縮による画質劣化があり、繰り返し編集には不向き |
| – 写真や複雑なカラーデータに向き、視覚的に自然な仕上がり | – 背景透過ができず、デザイン用途には適さない場合がある | |
| – 多くのデバイスやウェブプラットフォームで広くサポート | ||
| – 画像、テキスト、リンクなど多様な要素を一つのファイルにまとめられる | – サイズが大きくなる場合があり、高解像度画像を含むとさらに重くなる | |
| – 印刷に最適で、異なるデバイスでも一貫した表示が可能 | – 専用のビューアやソフトが必要で、編集には追加ツールが求められる場合がある | |
| – セキュリティ機能(パスワード保護、編集制限)が利用可能 |
JPEGより優れてる?PNGの画質を検証
PNGは、JPEGと比べて画質が優れている点が多くあります。JPEGは圧縮によって画像のディテールが失われるのに対し、PNGは劣化のない圧縮が可能で、細部まで鮮明なまま保存されます。
特に、透過性が必要な場合や、イラストやロゴなど色の境界がはっきりした画像では、PNGの方が適しています。ただし、PNGはファイルサイズが大きくなるため、ウェブサイトやメールで送信する際はJPEGの方が効率的な場合もあります。利用シーンによって適切に選ぶことが重要です。




以下は、部分拡大です(並びは上記と同じ)。PNG画像は、JPEGの圧縮率引き画像よりも高画質になります。




各ソフトのPNGファイルの作り方と活用方法
以下に、Adobe Photoshop, Illustrator, Canva, GIMPでのPNG画像の作り方を列記します。
PhotoshopでPNG画像を作成する方法
Photoshopは高品質な画像編集が可能で、PNG形式で背景透過画像を簡単に作成できます。
- 画像を開く: Photoshopで編集したい画像を開きます。
- 背景を削除: 「選択とマスク」ツールを使用して背景部分を選択し、削除します。
- PNG形式で保存: 「ファイル」→「名前を付けて保存」を選択し、形式をPNGに指定して保存します。
この手順により、ウェブデザインやロゴ作成に適した背景透過の美しいPNG画像を作成できます。
Illustratorでプロ仕様のロゴを作成する方法
Illustratorはベクター形式での編集が可能で、プロフェッショナルなロゴ作成に適しています。
- ロゴをデザイン: 必要な図形やテキストを使用してロゴを作成します。
- アートボードの調整: ロゴの周囲に余白がないようにサイズを調整します。
- 背景を透明に設定: 不要な背景を削除し、透明な状態にします。
- PNG形式で書き出し: 「書き出し形式」からPNGを選択し、透明性を保持したまま保存します。
これにより、どの背景にも自然に溶け込むロゴが作成可能です。
Canvaで簡単にPNG画像を作成する方法
Canvaは初心者に優しいデザインツールで、直感的な操作でPNG画像を作成できます。
- テンプレートを選択: 用途に応じたテンプレートを選びます。
- デザインを編集: 背景色や画像、フォントを変更してオリジナルデザインを作成します。
- 背景透過を適用: 有料版で背景透過オプションを使用し、背景を透明にします。
- PNG形式で保存: 完成したデザインをPNG形式でダウンロードします。
短時間でプロ並みのデザインが作成できる便利なツールです。
GIMPでPNG画像を作成する方法
GIMPは無料で使える高機能な画像編集ソフトで、PNG形式の作成に対応しています。
- 画像を開く: GIMPで編集対象の画像を開きます。
- アルファチャンネルの追加: レイヤーパネルで「アルファチャンネルを追加」を選択します。これにより背景の透明化が可能になります。
- 背景を削除: 「選択ツール」を使用して背景部分を選び、削除します。
- PNG形式で保存: 「エクスポート」を選択し、保存形式をPNGに設定して保存します。
GIMPは無料ながらPhotoshopに匹敵する機能を持ち、特に背景透過や細かな編集が必要な場合に最適です。
PNGファイル 作り方の基本とポイント
- PNGファイルは高画質で劣化しない画像形式である
- 背景透過が可能で、デザインやロゴ作成に適している
- GIFのライセンス問題を解決するために開発された
- ウェブデザインではバナーやアイコンに活用される
- スクリーンショット保存にはPNGが推奨される
- イラストやデジタルアートの保存に最適である
- ファイルサイズが大きくなりやすい点に注意が必要
- iPhoneではスクリーンショットが自動的にPNG形式になる
- Androidでは画像編集アプリを使用して作成する方法が便利
- パソコンではGIMPやCanvaを活用すると効率的に作成できる
- ExcelやWordからも簡単にPNGファイルを作成可能
- 無料ツールではRemove.bgやPixlrが初心者向けである
- Photoshopでは高度な背景透過処理が可能である
- JPEGと異なり画質劣化がないため編集作業に向いている
- PDFとの違いは主に静止画向けか文書向けかである








コメント