写真の画質を落とすことは、特にデジタル機器のストレージやオンライン作業を効率化するために非常に重要です。高画質の写真は美しいものの、スマホやパソコンのストレージを圧迫し、メールやSNSで送信する際にも容量オーバーの問題が発生しがちです。
この記事では、iPhoneで写真の画質を落とす方法や、画像容量を小さくする方法を詳しく紹介します。さらに、オンラインツールを使った画像圧縮、SNS向けの写真サイズ調整やブログ用の画像最適化など、あらゆる場面で役立つテクニックを解説します。
また、ウェブサイトの表示速度を向上させるための写真軽量化や、メール添付用の適切な写真サイズにも触れ、効率的に画像容量を小さくしながら、画質を維持するコツもご紹介します。
- 写真の画質を落とす必要性とメリットについて理解できる
- iPhoneやAndroidで簡単に写真の画質を落とす方法が分かる
- オンラインツールを使った画像の一括圧縮方法を学べる
- SNSやウェブサイト用に画像容量を最適化する方法が分かる
写真の画質を落とす効率化する理由と方法
デジタル時代において、写真の画質を落とすことには多くのメリットがあります。高画質の写真は、美しさを保つ一方で、ファイルサイズが大きく、デバイスのストレージを圧迫したり、メールやSNSでの送信に支障が出ることもあります。
画質を適切に下げることで、ストレージ容量を節約でき、転送速度が速くなるなどの利便性が向上します。また、オンラインやオフィスでの作業を効率化するためにも、画像のサイズや容量の調整は欠かせないテクニックです。
写真の画質を落とす必要性とは?メリットを解説
写真の画質を落とす必要性は、主にファイルサイズの縮小とデータの扱いやすさにあります。特に高画質の写真は、デバイスやオンラインストレージの容量を圧迫し、メールやSNSでの送信時に制限を超えてしまうこともあります。
メリットとしては、まずストレージの節約が挙げられます。画質を下げることで、同じ容量で保存できる写真の数が増えるため、スマホやパソコンのストレージを効率的に活用できます。
さらに、写真ファイルを送る際に容量が軽いため、転送速度が速くなるという利点もあります。これにより、ファイルのアップロードやダウンロードの時間を短縮でき、ネットワークの負荷も軽減されます。
ただし、画質を下げすぎると写真の細かい部分が見えにくくなり、印刷や拡大が難しくなる点には注意が必要です。重要な用途に使用する写真の場合、画質とサイズのバランスを意識することが大切です。
Androidで簡単に写真の画質を落とす手順
Androidスマートフォンでも、写真の画質を簡単に落としてファイルサイズを小さくする方法があります。これにより、ストレージの節約や、メールやSNSでの送信がスムーズになります。以下に代表的な手順をフロー形式で解説します。
●スクリーンショットを利用して画質を落とす
もう一つ簡単な方法は、スクリーンショット機能を活用することです。これにより、元の写真の画質が自動的に低下し、ファイルサイズを小さくできます。
1. 写真を全画面表示
ギャラリーアプリやフォトビューアーで、画質を落としたい写真を全画面で表示します。
2. スクリーンショットを撮る
Androidでは、ほとんどの機種で「電源ボタン」と「音量を下げるボタン」を同時に押すことでスクリーンショットが撮影できます。(※機種によって操作方法は異なる場合があります)
3. スクリーンショットを確認
撮影したスクリーンショットは自動的にギャラリーに保存されるので、画質とファイルサイズを確認します。


●画像圧縮アプリを使用して画質を調整する
専用の画像圧縮アプリを使うと、より細かく画質やファイルサイズを調整できます。以下は、代表的なアプリの使用例です。
1. 画像圧縮アプリをダウンロード
Google Playストアで「Photo Compress」や「Image Compressor」などのアプリをダウンロードします。
2. 写真をアプリに読み込む
アプリを開き、画質を落としたい写真を選択します。
3. 圧縮レベルを選択
アプリ内で、画質や圧縮率を調整できるので、ファイルサイズと画質のバランスを確認しながら設定します。通常、50~80%の圧縮率で画質が大きく損なわれることなく、サイズを大幅に縮小できます。
4. 圧縮後の写真を保存
圧縮が完了したら、アプリ内で保存します。元の写真と別のファイルとして保存されるため、元の画像もそのまま保持できます。
●Googleフォトで自動的に写真の画質を最適化する
Googleフォトを使用している場合、バックアップ時に自動的に写真の画質を下げる設定も可能です。
1. Googleフォトアプリを開く
Androidの「Googleフォト」アプリを開きます。
2. 設定メニューにアクセス
画面右上のアカウントアイコンボタンをタップします。


3. バックアップと同期を設定
「フォトの設定」を選択し、バックアップの画質を選択して、「保存容量の画質の節約」を選択してください。


Androidでは、手軽に写真の画質を落としてファイルサイズを小さくする方法がいくつかあります。スクリーンショットを撮る方法や画像編集機能を使ったリサイズ、専用アプリでの圧縮など、状況に応じて使い分けることが可能です。これらの方法を活用することで、ストレージを節約しながら、写真を効率的に扱うことができます。
iPhoneで簡単に写真の画質を落とす手順
iPhoneでは、写真の画質を簡単に落とす方法がいくつかあります。以下にいくつかの方法を提案します。
●スクリーンショットを使って写真の画質を落とす方法
- iPhoneの写真を開く
画質を落としたい写真をiPhoneで表示します。 - スクリーンショットを撮影
iPhoneの「サイドボタン」と「音量を上げるボタン」を同時に押してスクリーンショットを撮影します。これにより、自動的に画質が低下し、ファイルサイズが小さくなります。 - スクリーンショットの確認
撮影したスクリーンショットは「写真」アプリに保存されているので、画質が落ちたか確認します。
●メールで写真を送信しながら画質を落とす方法
- 写真アプリから送信したい写真を選択
写真アプリで送信したい写真を選び、「共有」アイコンをタップします。 - メールを選択
共有オプションから「メール」を選択します。 - 写真のサイズを選択
写真を添付する際に、「小」「中」「大」からサイズを選べるので、「小」または「中」を選択します。これにより、画質が下がり、ファイルサイズが小さくなります。

●HEIF形式に切り替えて写真の画質を調整する方法
- 設定アプリを開く
iPhoneの「設定」アプリを開きます。 - カメラ設定に移動
「カメラ」→「フォーマット」の順に進みます。 - 高効率フォーマット(HEIF)を選択
「高効率」を選択します。これにより、JPEG形式よりもファイルサイズが小さく、画質を保ったまま保存できます。
パソコンで画像容量を小さくするスマートな方法
パソコンで画像の容量を小さくする方法には、いくつかの選択肢があります。まず、標準の画像編集ソフトでサイズを調整するのが最も簡単な方法です。
Windowsの「ペイント」やMacの「プレビュー」など、基本的なソフトでも十分に対応可能です。これらのソフトで、画像を開き、縦横のサイズを変更することで、ファイルサイズを減らすことができます。
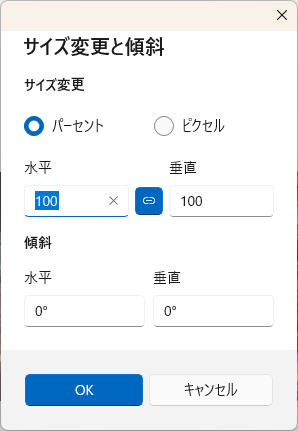
ペイントの場合、画面上部のタブから、サイズ変更と傾斜を選択して、「パーセント」もしくは「ピクセル」のどちらから選択して、画像のサイズを変更する。



次に、高度な編集ソフト「Adobe Photoshop」などを使う場合、ファイルの保存時にWeb向けに最適化するオプションを選ぶことで、画質を損なわずに容量を減らすことができます。
このようなツールでは圧縮の度合いを細かく調整できるので、用途に合わせた最適なバランスを探ることができます。
一括で画像を圧縮できる便利な日本向けツールの紹介
日本向けでも、一括で画像を圧縮できる便利なツールがいくつかあります。これらのツールを使えば、複数の画像を効率的に圧縮し、作業を大幅に効率化できます。以下に、日本で人気のある画像圧縮ツールを紹介します。
1. 縮小専用。

「縮小専用。」は、日本で広く使われている無料のWindows用画像圧縮ソフトです。このツールは非常にシンプルで、複数の画像を一度に圧縮できます。指定した解像度やファイルサイズに合わせて画像を自動的に圧縮し、操作が簡単です。設定を行わずにすぐに使えるため、初心者にもおすすめです。
- 対応OS: Windows
- ダウンロードページ: 縮小専用。
2. Ralpha Image Resizer

「Ralpha Image Resizer」は、Windows向けの一括画像圧縮ツールで、複数の画像を一度にリサイズし、ファイルサイズを縮小できるのが特徴です。画質を維持しながら効率的に画像サイズを減らす機能が充実しており、日本語対応で直感的に操作できるため、多くのユーザーに利用されています。
- 対応OS: Windows
- ダウンロードページ: Ralpha Image Resizer (窓の社様より)
3. 画像圧縮アプリ(iPhone/Android)
スマートフォンで画像を一括圧縮したい場合、以下の日本向けアプリが便利です。
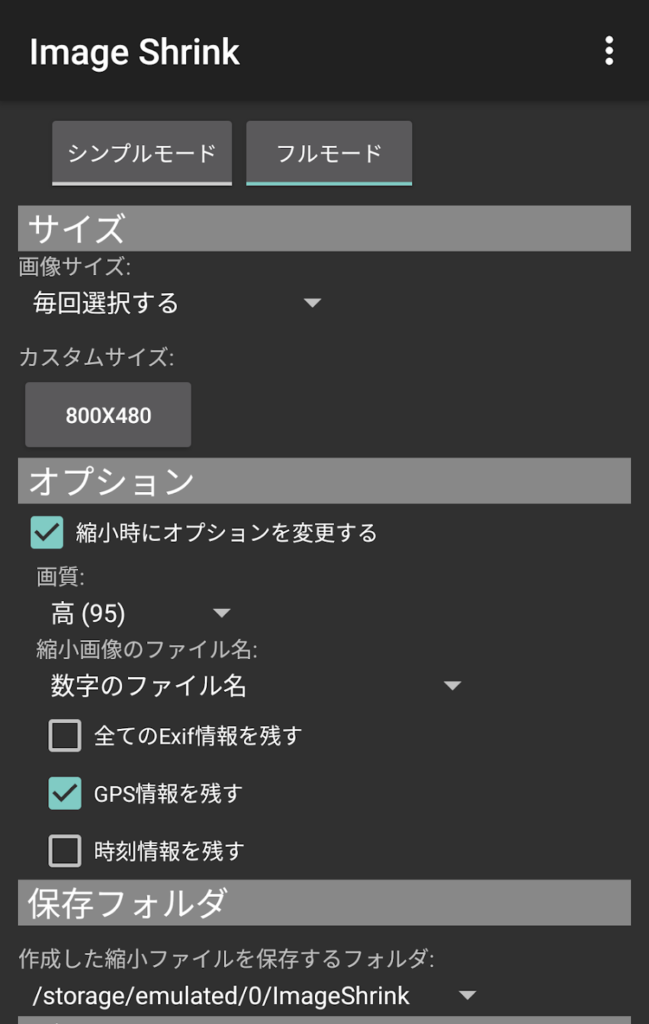
- Image Shrink Lite(Android)・・・ダウンロードページはこちらから
このアプリは、選択した画像を一括で圧縮できる機能があり、メールやSNSでの送信に適したサイズに自動でリサイズしてくれます。操作もシンプルで、日本語対応のため使いやすいです。

- Compress Photos & Pictures(iPhone)・・・ダウンロードページはこちらから
iPhone向けの圧縮アプリで、複数の写真を一括で圧縮し、ストレージ容量を節約することができます。操作は簡単で、日本語にも対応しているので誰でもすぐに使いこなせます。
4. オンラインツール:iLoveIMG

「iLoveIMG」は、ブラウザ上で画像を一括圧縮できる日本語対応のオンラインツールです。ドラッグ&ドロップで画像をアップロードし、圧縮後に一括でダウンロードできるため、使い勝手が非常に良いです。JPEGやPNGなど、複数の画像形式に対応しているため、さまざまなニーズに応えられます。
- 対応OS: ブラウザ(全OS対応)
- ウェブサイト: iLoveIMG
写真の画質を落とす最適化するプロのテクニック
デジタルコンテンツの管理において、写真の画質を適切に落とすことは非常に重要です。特に、ファイルサイズを小さくすることで、デバイスのストレージを節約したり、写真の転送をスムーズに行えるというメリットがあります。
また、オンラインツールやアプリを活用すれば、複雑な設定を行わずとも簡単に画質を調整でき、見た目の品質を保ちながら効率的に容量を減らすことが可能です。本記事では、オンラインツールの利用やSNS向けの最適化方法、メールでの送信時に適したサイズ調整など、具体的な手法を詳しく解説します。
オンラインで写真の画質を落とす簡単な方法
オンラインで写真の画質を落とす方法として、無料の画像圧縮ツールを利用するのが非常に便利です。代表的なツールとして「TinyPNG」や「Optimizilla」があります。これらのツールは、ブラウザ上で画像ファイルをアップロードするだけで自動的に圧縮してくれます。操作は非常にシンプルで、専門的な知識は必要ありません。
例えば、「TinyPNG」はJPEGとPNG形式の画像を劣化を最小限に抑えつつ容量を大幅に減らすことが可能です。また、これらのツールは、画像のプレビュー機能を提供しており、圧縮後の画質を確認しながら進めることができるため、満足のいく結果を得やすいです。
このように、オンラインツールはソフトウェアをインストールせずにすぐに使えるため、時間と手間を省きつつ、写真の容量を効率的に小さくできる方法です。
TinyPNGの使い方
公式サイトにアクセス
TinyPNGの公式サイト(https://tinypng.com)にアクセスします。
画像をアップロード
画面中央にある「ドラッグ&ドロップエリア(Drop your images here!の部分)」に、圧縮したい画像をドラッグ&ドロップするか、エリアをクリックしてファイルを手動で選択します。最大20枚まで同時にアップロードが可能です。

自動圧縮
画像をアップロードすると、自動的に圧縮が開始されます。ツールがJPEGまたはPNGの画像を最適に圧縮し、ファイルサイズを減らします。

圧縮結果を確認・ダウンロード
圧縮が完了すると、圧縮後のファイルサイズが表示されます。「ダウンロード」ボタンをクリックして、圧縮された画像を保存します。また、複数の画像をアップロードした場合、一括でZIPファイルとしてダウンロードすることも可能です。
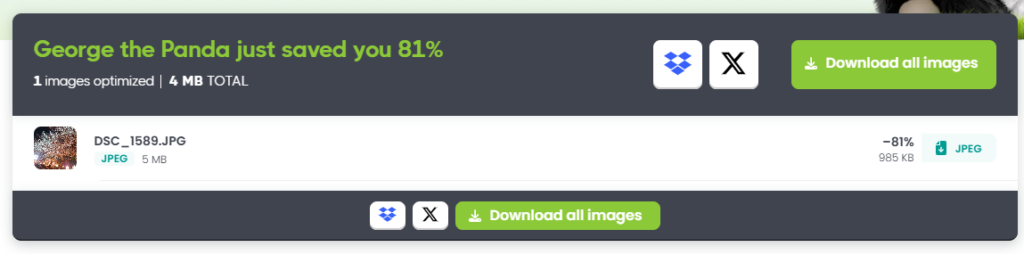
Optimizillaの使い方
Optimizillaは、JPEGやPNG形式の画像をオンラインで一括圧縮できるツールです。使い方も非常にシンプルです。
公式サイトにアクセス
Optimizillaの公式サイト(https://imagecompressor.com)にアクセスします。
画像をアップロード
「アップロード」をクリックもしくは「ドラッグ&ドロップ」し、圧縮したい画像を選びます。一度に20枚までの画像をアップロードすることが可能です。

自動圧縮
画像をアップロードすると、自動的に圧縮が開始されます。Optimizillaは画質を保ちながら、ファイルサイズを大幅に減らしてくれます。

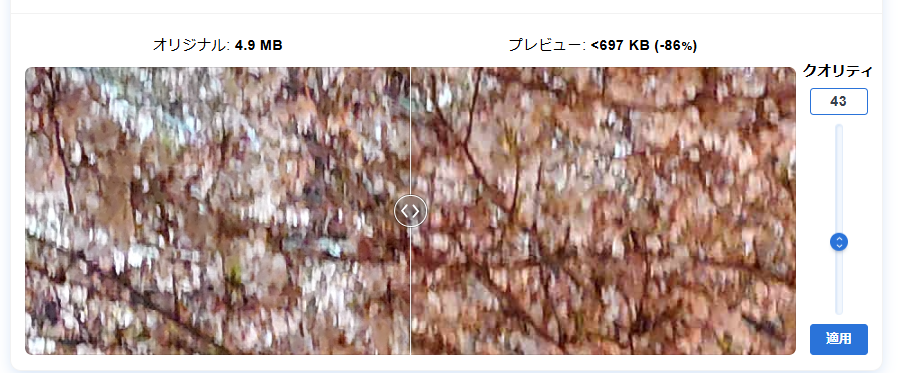
品質調整(オプション)
各画像に対して、圧縮率を個別に調整することもできます。圧縮された画像のプレビューを確認しながら、スライダーを動かして画質とサイズのバランスを調整します。

画像のダウンロード
圧縮後、「ダウンロード」ボタンをクリックして圧縮された画像を保存します。複数の画像を圧縮した場合、ZIPファイルとして一括でダウンロードすることも可能です。
これらのツールは、簡単な操作で写真の画質を劣化させずに圧縮できるため、SNSへの投稿やウェブサイトでの利用に最適です。
画像容量を減らしてもサイズそのまま!劣化させないコツ
画像容量を減らしつつ、見た目のサイズや画質を維持するには、適切な圧縮技術を活用することがポイントです。特に、非可逆圧縮と可逆圧縮の理解が重要です。非可逆圧縮では、画像の一部データが失われるため、画質に影響がありますが、可逆圧縮はデータを元に戻すことが可能で、品質の劣化がありません。
ツールを使う際には、圧縮の度合いを微調整できる機能を活用しましょう。例えば、「JPEG Optimizer」では、圧縮率を自分で設定できるため、必要に応じて容量と画質のバランスを取ることができます。また、画像形式も重要な要素です。
JPEG形式は容量が小さくなりやすい一方で、PNG形式は透明度を保ちながら軽量化できるため、用途に応じた選択が必要です。
このような工夫をすれば、画像の容量を減らしながらも画質を保ち、サイズ感も維持できるため、デジタルコンテンツの質を落とすことなく軽量化が可能です。
写真の画像形式で画質を決める!最適な選び方とは?
写真の画像形式は、用途や目的に応じて適切に選択することが重要です。主に使用される画像形式には、JPEG、PNG、GIF、そしてWebPがあります。それぞれの形式は、圧縮率や対応する色の表現力などの点で特徴が異なり、使い分けることで最適な結果が得られます。
JPEG(Joint Photographic Experts Group)
JPEGは、特に写真や色彩が豊富な画像に適しています。最大の特徴は、非可逆圧縮であり、圧縮することでデータの一部が失われますが、その分ファイルサイズを大幅に削減できます。
- 圧縮率:通常、75%の圧縮率で使用されることが多く、これにより80%程度のファイルサイズ削減が可能です。例えば、5MBの画像が1MB以下に圧縮されることもあります。
- 用途:ウェブサイトでの画像表示、SNSへの投稿、写真の保存など、ファイルサイズを重視する場面に適しています。ただし、繰り返し圧縮すると画質が著しく劣化します。
PNG(Portable Network Graphics)
PNGは、透明な背景を保持できることが特徴です。可逆圧縮を採用しているため、圧縮後も画質が損なわれず、細かいグラフィックやロゴ、イラストに最適です。
- 圧縮率:一般的には、30~50%のサイズ削減が可能です。JPEGと比べるとファイルサイズは大きくなりますが、画質を優先する場合には最適です。
- 用途:ウェブデザインやUI設計、透明背景の必要な画像に向いています。透明部分を扱いたい場合はPNG一択となります。
GIF(Graphics Interchange Format)
GIFは、256色までの制限があるため、フルカラーの写真には適していませんが、アニメーションをサポートしています。ウェブ広告やバナー、簡単なアニメーション画像に使われます。
- 圧縮率:GIFはもともと色数が少ないため、ファイルサイズは比較的小さくなります。圧縮というよりも、低解像度で容量が小さいのが特徴です。
- 用途:簡単な動きのあるバナー広告や、短いアニメーションに向いています。
WebP
WebPは、Googleが開発した画像形式で、JPEGやPNGに比べてより高い圧縮率を実現しつつ、画質を保つことができます。ウェブでのパフォーマンス向上に役立つため、急速に普及している形式です。
- 圧縮率:非可逆圧縮では最大85%のファイルサイズ削減が可能です。これは、同じ画質でJPEGの25~34%小さいファイルサイズになります。また、可逆圧縮も対応しており、PNGの半分程度のサイズまで圧縮可能です。
- 用途:Webサイト、ブログ、アプリなどでの使用が増えており、特にページの読み込み速度を重視するウェブメディアやECサイトに適しています。
画像形式の選び方
- 写真やグラデーションの多い画像にはJPEGを選び、ファイルサイズを小さくしつつ画質の劣化を最小限に抑えましょう。
- 透明部分のある画像や細かいグラフィックにはPNGが最適です。画質を維持したまま透明度が必要な場合に使います。
- アニメーションやバナー広告にはGIFを使い、シンプルなアニメーションが必要な場面で活躍します。
- Webサイトやアプリでページ読み込み速度を優先したい場合には、WebPを選ぶことで画質とファイルサイズのバランスが非常に良くなります。
画像形式は、それぞれの特性を理解して、用途や目的に応じて最適に選択することがポイントです。適切に選ぶことで、効率的なファイル管理とウェブパフォーマンスの向上が期待できます。
SNS向けに写真を最適サイズに調整する方法
SNSに投稿する写真は、表示速度や見やすさを考慮し、最適なサイズに調整することが重要です。各SNSプラットフォームには推奨される画像サイズがあります。
例えば、Instagramの投稿写真は1080px×1080pxの正方形が標準で、Facebookは1200px×630pxの横長写真が適しています。
解像度を高くしすぎると、SNS上での読み込みが遅くなり、ユーザーにストレスを与えてしまいます。そのため、適切な解像度に調整することが求められます。これを簡単に行うには、画像リサイズアプリやツールを利用するのが便利です。
これらのアプリを使用すれば、指定のサイズにリサイズするだけでなく、圧縮してファイル容量を小さくすることもできます。
最適なサイズに調整することで、見た目の美しさを保ちながら、SNSでの表示や読み込みがスムーズになるため、ユーザー体験を向上させることができます。
ブログ用の画像最適化!ページ速度を改善する秘訣
ブログに画像を使用する際は、ページの読み込み速度を考慮した画像最適化が欠かせません。ページ速度が遅いと、ユーザーがページを離脱してしまう可能性が高まり、SEOにも悪影響を与えます。
まず、画像のファイルサイズは200KB以下を目安にしましょう。これは、読み込み速度を最適化するために必要なサイズです。
また、ブログに適したJPEGやWebP形式を選ぶと、容量を抑えながら画質を維持できます。特にWebPは、画質を保ちながら軽量化できるため、推奨される形式です。
さらに、画像の解像度にも注意が必要です。ブログのレイアウトに合わせ、横幅を1000px程度に収めることで、画質と表示スピードのバランスを取ることができます。これにより、ページの読み込みが速くなり、訪問者にとってもストレスの少ないサイトが実現します。
ウェブサイトの表示速度向上に欠かせない写真軽量化
ウェブサイトの表示速度を向上させるために、画像の軽量化は非常に重要です。特に、写真が多く使われているページでは、画像が原因で表示速度が大幅に遅くなることがあります。これを防ぐために、適切な軽量化を行うことが必要です。
まず、使用する画像のサイズは、ウェブページに必要な最小限の解像度に抑えましょう。画像編集ソフトを使って、横幅をデバイスに合わせて調整することが大切です。さらに、WebP形式を利用すると、JPEGやPNGと比較して高品質のままサイズを小さくできるため、表示速度が大きく向上します。
また、画像をまとめて軽量化できるオンラインツールを活用することで、効率よく最適化できます。例えば、「Kraken.io」や「TinyPNG」は、複数の画像を一括で圧縮し、ファイルサイズを大幅に縮小できます。このようにして、ウェブサイトの表示速度を改善し、ユーザー体験を向上させましょう。
メールで写真を送る時のベストなサイズ調整方法
メールで写真を送る際には、ファイルサイズに注意する必要があります。多くのメールサービスでは、送信可能なファイルサイズに制限があるため、写真が大きすぎると相手に届かないことがあります。一般的に、写真1枚のサイズは1MB以下に抑えるのが理想です。
写真を送る前に、サイズを調整するためには、メールアプリ自体の機能を活用することができます。iPhoneやAndroidのメールアプリでは、送信前に写真の解像度を「小」「中」「大」から選んで圧縮することが可能です。また、オンラインツールを使ってあらかじめ写真を圧縮しておく方法もあります。
もし複数の写真を送る場合には、圧縮してまとめることで容量を抑え、スムーズに送信できます。こうした工夫をすることで、相手が受け取りやすく、メールのやり取りが円滑に進むでしょう。
写真の画質を落とすことで得られる効率化のまとめ
本記事のまとめを以下に列記します。
- 高画質の写真はストレージ容量を圧迫する
- 画質を落とすことでファイルサイズが小さくなる
- 転送速度が速くなりデータの扱いが容易になる
- メールやSNSでの送信がスムーズになる
- オンラインストレージの使用量を削減できる
- 写真を圧縮するとネットワーク負荷が軽減される
- スマホやパソコンのストレージを節約できる
- 写真の拡大や印刷用途には画質の低下に注意が必要
- スクリーンショット機能で簡単に画質を落とせる
- 画像圧縮アプリで画質とファイルサイズを調整可能
- HEIF形式に切り替えると効率よく容量を削減できる
- ブログやウェブサイトでの画像軽量化がページ速度向上に貢献する
- 一括圧縮ツールを活用して効率的に画像を最適化できる
- Googleフォトで自動的に画質を最適化できる
- 写真の使用目的に応じて適切な画質と形式を選択する必要がある








コメント