スマートフォンの操作をスムーズにする「アニメーションスケール 設定」は、動作スピードや操作感に大きく影響する。特にAndroidでは、アニメーションの速度を調整でき、「アニメーションスケール オフ」にすると画面遷移が瞬時に行われるが、視覚的な違和感が生じることもある。
また、「アニメーションスケール ゲーム」にも影響を与え、UIの切り替えが速くなる一方、演出が省略されることで操作が機械的に感じることも。「アニメーションスケール 変更 デメリット」を理解し、快適な設定を見つけよう。
この記事では、アニメーションスケールの基本的な仕組みと、それぞれの設定がスマートフォンの動作にどのような影響を与えるのかを詳しく解説する。最適な設定を見つけ、スマホの操作性を向上させよう。
- アニメーションスケールの基本的な役割と影響
- アニメーションスケールの設定方法と変更手順
- 設定変更によるメリット・デメリット
- ゲームやスマホの操作感への具体的な影響
アニメーションスケールとは?スマホ操作を快適にする設定
スマートフォンを操作する際、画面の切り替えやアプリの開閉時に発生するアニメーションには、ユーザー体験を向上させる役割があります。しかし、これらのアニメーションは設定で変更することが可能であり、調整次第で動作スピードや操作感が大きく変わります。
特にAndroidでは、「ウィンドウアニメスケール」「トランジションアニメーションスケール」「アニメーター再生時間スケール」という3つのアニメーション設定が用意されており、それぞれ異なる動作に影響を与えます。
アニメーションスケールを変更することで、動作がよりスムーズに感じられたり、逆に遅くなったりするため、設定には慎重な調整が必要です。また、アニメーションを無効にすることで、スマホのレスポンスが向上する一方で、操作感に違和感を覚えることもあります。
この記事では、アニメーションスケールの基本的な仕組みと、それぞれの設定がどのように動作に影響するのかを詳しく解説していきます。自分の使い方に合った最適な設定を見つけ、快適なスマホ操作を実現しましょう。
アニメーションスケールとは?3つの種類と動作スピードの関係
スマートフォンの操作感を決める重要な要素の一つに「アニメーションスケール」があります。これは、アプリの起動や画面遷移、ボタンの反応速度に関わる視覚的な動きを調整する設定です。Androidの開発者向けオプションで変更(iPhoneでは非対応)でき、動作スピードを最適化するために活用されています。
アニメーションスケールには、以下の3種類があります。
- ウィンドウアニメスケール
- トランジションアニメーションスケール
- アニメーター再生時間スケール
それぞれの設定を変更すると、スマートフォンの動作がどのように変わるのか、具体的に解説していきます。
ウィンドウアニメスケールとは?ポップアップの表示速度を調整
ウィンドウアニメスケールは、アプリ内で表示されるポップアップやダイアログボックスの表示速度を制御する設定です。例えば、以下のような場面で影響を与えます。
- 設定画面で確認メッセージが表示されるとき
- アプリ内でダイアログ(ポップアップウィンドウ)が表示されるとき
- 通知をタップして開くとき
このスケールを「オフ」にすると、ポップアップが瞬時に表示され、待ち時間がなくなります。逆に「2x」や「5x」に設定すると、ポップアップのアニメーションがゆっくりになり、より視覚的な演出を楽しめるようになります。
おすすめの設定:
- 「オフ」または「0.5x」 → 操作を素早くしたい場合
- 「1x」(デフォルト) → バランスの取れた動作
- 「2x」以上 → 視覚的なアニメーションを楽しみたい場合
トランジションアニメーションスケールとは?画面切り替えの速度を調整
トランジションアニメーションスケールは、異なるアプリや設定画面へ移動するときのアニメーション速度を調整する設定です。主に次のような場面で影響します。
- ホーム画面からアプリを開くとき
- 設定画面を移動するとき
- マルチタスクでアプリを切り替えるとき
この設定を「オフ」にすると、画面切り替えが即座に完了し、レスポンスが向上します。ただし、アニメーションがなくなることで画面遷移が急に感じられる場合があります。一方で「2x」や「5x」に設定すると、画面がスムーズに切り替わるため、見た目の滑らかさが向上します。
おすすめの設定:
- 「オフ」または「0.5x」 → 画面遷移を速くしたい人向け
- 「1x」(デフォルト) → 自然な画面切り替えを維持したい場合
- 「2x」以上 → 滑らかなアニメーションを重視する場合
アニメーター再生時間スケールとは?ボタンやUIの反応を調整
アニメーター再生時間スケールは、ボタンをタップした際の視覚的なフィードバック(エフェクト)のスピードを調整する設定です。主に以下のような場面で影響を与えます。
- ボタンを押したときのエフェクト(例: ボタンが一瞬縮む、色が変わる)
- アプリ内でのアニメーション効果(例: メニューが展開される速度)
- スワイプやスクロール時の視覚的な動き
この設定を「オフ」にすると、ボタンの押下エフェクトなどがほぼなくなり、直感的な操作感が得られます。ただし、視覚的なフィードバックがなくなるため、ボタンを押したかどうかの感覚がつかみにくくなる場合もあります。
おすすめの設定:
- 「オフ」または「0.5x」 → すばやい操作を求める人向け
- 「1x」(デフォルト) → 一般的なスマホの操作感
- 「2x」以上 → アニメーションの視覚効果を楽しみたい場合
3つのアニメーションスケールをどう設定すればいいのか?
アニメーションスケールの設定は、スマートフォンの操作感を左右する重要な要素です。それぞれの設定を変更すると、以下のような違いが生まれます。
| 設定 | 変更後の動作 | おすすめの用途 |
|---|---|---|
| ウィンドウアニメスケール | ポップアップの表示が速くなる | 確認メッセージを素早く開きたい人向け |
| トランジションアニメーションスケール | 画面切り替えがスムーズになる | スマホのレスポンスを上げたい人向け |
| アニメーター再生時間スケール | ボタンやUIの動作が直感的になる | タップ時のエフェクトを減らしたい人向け |
基本的に、「オフ」または「0.5x」に設定すると動作が速くなりますが、アニメーションがなくなることで視覚的な違和感を感じる場合があります。逆に「2x」や「5x」にすると、見た目の滑らかさが向上しますが、レスポンスが遅くなる可能性があります。
アニメーションスケールの設定方法!変更で快適さアップ
アニメーションスケールを変更すると、スマートフォンの操作感が大きく変わります。設定方法は以下の手順で行います。
1.設定アプリを開く:Androidの「設定」アプリをタップします。
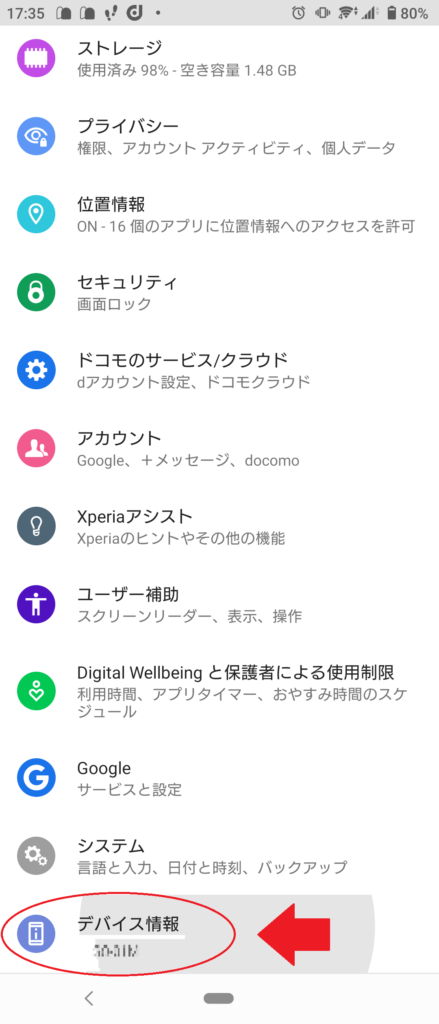
2.開発者向けオプションを表示:「端末情報」または「デバイス情報」を開き、「ビルド番号」を7回タップすると「開発者向けオプション」が有効になります。


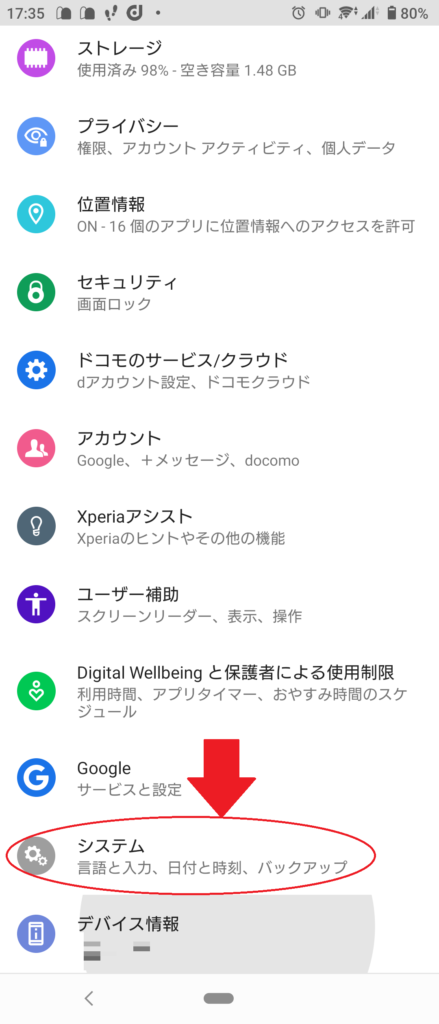
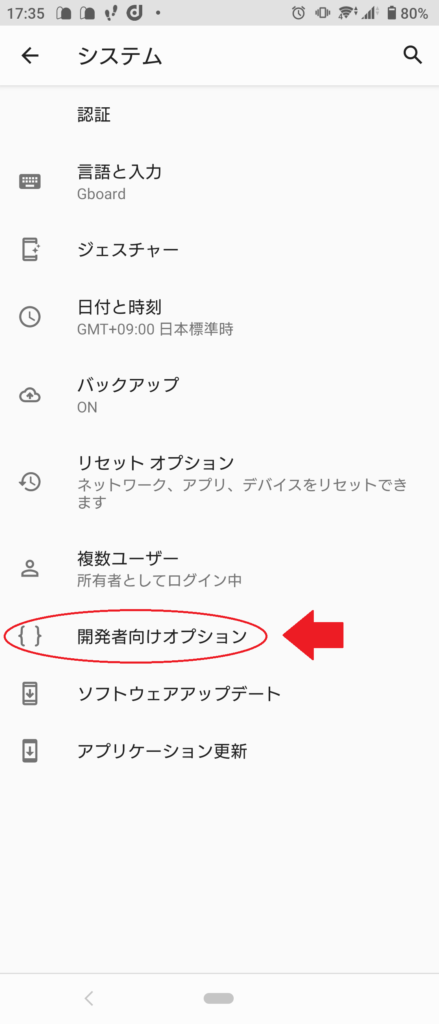
3.「設定画面」 → 「システム」 → 「開発者向けオプションを選択」


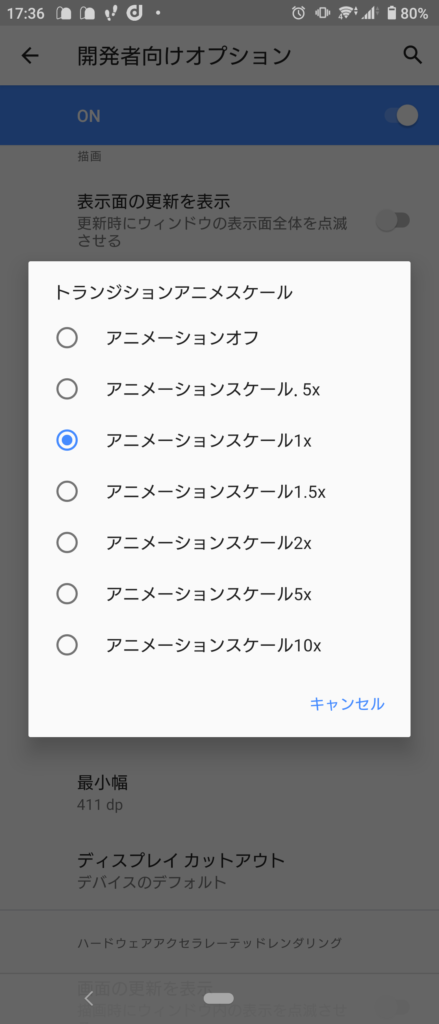
4.アニメーションスケールを調整
「開発者向けオプション」の中に以下の3つの設定があります。

- ウィンドウアニメスケール(ポップアップやダイアログ表示の速度)
- トランジションアニメーションスケール(アプリや画面間の切り替え速度)
- アニメーター再生時間スケール(ボタンを押したときのアニメーション速度)
5.好みに合わせて数値を変更

- 「オフ」:アニメーションを無効化し、最速で動作
- 「0.5x」:標準より速く動作
- 「1x」(デフォルト):通常の速度
- 「2x以上」:動作がゆっくりに
変更後は、アプリの開閉や画面遷移がスムーズに感じられるか確認しながら調整すると良いでしょう。
アニメーションスケールをオフにするとどうなる?メリット・デメリット
アニメーションスケールを「オフ」に設定すると、スマートフォンの動作に即座に変化が現れます。この設定のメリットとデメリットを解説します。
メリット
- 動作が速くなる:アニメーションが省略されるため、画面遷移やアプリ起動が素早くなります。
- 低スペック端末でも快適に動作:アニメーション処理の負荷が軽減されるため、スペックの低い端末でもスムーズな操作感が得られます。
- 省電力効果が期待できる:GPUの負担が減ることで、わずかですがバッテリー消費が抑えられる可能性があります。
デメリット
- 画面の切り替わりが唐突になる:画面遷移が一瞬で切り替わるため、操作に違和感を覚えることがあります。
- アニメーションに依存するアプリに影響が出る可能性:一部のアプリでは、アニメーションが前提になっているため、デザインが崩れる場合があります。
- ユーザー体験が損なわれる可能性:画面の動きが極端に少なくなることで、操作が味気なく感じることがあります。
アニメーションをオフにすることで操作速度は向上しますが、使い勝手や視覚的な快適さも考慮しながら設定を調整することが大切です。
オフにする際の注意点
- アニメーションを無効にすると、操作が機械的に感じられることがあります。
- 一部のアプリでは動作が不安定になる場合があるため、動作に違和感を覚えたら設定を戻しましょう。
この設定を活用することで、スマートフォンのレスポンスが向上し、より快適な操作が可能になります。
アニメーションスケールとは?ゲームやスマホ性能への影響
スマートフォンの操作感は、アニメーションの設定によって大きく変わります。特に「アニメーションスケール」は、画面の切り替えやアプリの起動、ボタンを押したときの動作を滑らかにする重要な機能ですが、設定の変更によって思わぬデメリットが発生することもあります。
アニメーションスケールの変更には、「x1より上げる(2x、5xなど)」と「x1より下げる(0.5x、オフ)」の2つのパターンがあり、それぞれ動作スピードや操作の快適さに異なる影響を与えます。
例えば、アニメーションを遅くすると視覚的に美しくなる一方で、動作のもたつきを感じることが増えます。逆に、アニメーションを速くするとスマホのレスポンスは向上しますが、画面の切り替わりが唐突になり違和感を覚えることもあります。
この記事では、アニメーションスケールの変更がもたらすメリットとデメリットを具体例とともに解説し、最適な設定の選び方を紹介します。スマートフォンの操作をより快適にするために、自分に合った設定を見つけましょう。
アニメーションスケール変更のメリット・デメリット!知らないと損する注意点
アニメーションスケールを変更することで、スマートフォンの操作性は大きく変わります。しかし、変更の仕方によっては思わぬデメリットが発生することもあります。
ここでは、アニメーションスケールを「x1より上げた場合」と「x1より下げた場合」の2つのケースに分けて、その効果と注意点を解説します。
① アニメーションスケールをx1より上げた場合(例:2x、5xなど)
アニメーションスケールを「2x」や「5x」にすると、画面の動きがゆっくりになり、より滑らかで落ち着いた操作感になります。しかし、スムーズさを優先するあまり、動作スピードに影響を与えることもあります。
<メリット>
✅ 視覚的に美しいアニメーションを楽しめる
✅ 画面遷移がゆっくりになり、直感的に操作を把握しやすい
✅ 高リフレッシュレートの端末(120Hzなど)では、よりなめらかな動きを体感できる
<デメリット>
❌ 操作がもたついて感じられる
❌ アプリの起動や画面切り替えに時間がかかる
❌ ゲームプレイや素早い操作を求める作業に不向き
(具体的な影響)
1. アプリを開くのに時間がかかる:例えば、ホーム画面からSNSアプリを開く際、本来なら1秒未満で完了する動作が、アニメーションが長引くことで2秒、3秒とかかってしまうことがあります。特に仕事や急ぎの連絡をする際にはストレスを感じるかもしれません。
2. マルチタスク時の切り替えが遅くなる:「最近使ったアプリ(アプリ履歴)」から別のアプリに切り替える際も、画面の移動がスローモーションのようになり、レスポンスが悪化します。頻繁にアプリを行き来するユーザーにとっては、大きなデメリットです。
3. 操作が鈍く感じる:特にゲームや動画編集など、直感的な操作を求められるアプリでは、ボタンを押した後の反応が遅くなるため、使いづらく感じることがあります。例えば、シューティングゲームやアクションゲームでは、ボタン入力の遅れがプレイの快適さに影響する可能性があります。
② アニメーションスケールをx1より下げた場合(例:0.5x、オフ)
アニメーションスケールを「0.5x」や「オフ」にすると、画面遷移が一瞬で完了し、スマートフォンの操作がサクサクと感じられます。特に、スペックの低い端末や古いスマホを使用している場合、動作のもたつきを軽減できます。
<メリット>
✅ 操作のレスポンスが向上し、スマホが軽快に感じる
✅ アプリの起動や画面切り替えが高速化される
✅ 低スペック端末でも快適な操作が可能になる
<デメリット>
❌ 画面の切り替わりが唐突になり、違和感を感じる
❌ 一部のアプリでUIが崩れる可能性がある
❌ アニメーションを前提としたデザインのアプリが使いにくくなる
(具体的な影響)
1. 画面遷移が唐突で違和感がある:例えば、アプリを開く際、通常なら「アイコンが拡大して画面が広がる」アニメーションがあります。しかし、アニメーションをオフにすると、いきなり画面が切り替わるため、操作に対するフィードバックがなくなります。これにより、「タップしたのに反応しなかった?」と感じることが増えるかもしれません。
2. UIの表示が乱れる可能性:一部のアプリでは、アニメーションを前提にUI(ユーザーインターフェース)が設計されています。そのため、アニメーションを完全にオフにすると、画面が突然切り替わり、視認性が低下することがあります。特に、動画編集アプリやデザイン系のアプリでは、プレビューが正常に表示されないケースも考えられます。
3. ボタンのフィードバックがなくなる:通常、ボタンを押すとわずかに縮んでから元に戻るエフェクトが発生します。しかし、アニメーションスケールをオフにすると、このような視覚的なフィードバックがなくなり、ボタンを押したのかどうか分かりにくくなることがあります。
どちらの設定が適しているか?
●アニメーションスケールをx1より上げた方が向いている人
✔️ アニメーションを楽しみたい人
✔️ ゆっくりとした操作感を求める人
✔️ 最新のハイエンドスマホで、視覚効果を重視する人
→ アニメーションスケールを2xや3xに設定すると、画面の動きが優雅になり、洗練された印象を与えます。
●アニメーションスケールをx1より下げた方が向いている人
✔️ スマホの動作をできるだけ速くしたい人
✔️ 古い端末を使用している人
✔️ 仕事やゲームなどで素早いレスポンスを求める人
→ 0.5xやオフに設定すると、操作のレスポンスが向上し、動作が軽快になります。
アニメーションスケールの設定は、スマホの操作感やユーザー体験に大きな影響を与える重要な要素です。
- アニメーションをx1より上げると、動作が美しくなるが、レスポンスが遅くなる可能性がある。
- アニメーションをx1より下げると、操作速度が向上するが、画面遷移が唐突になり、違和感を覚えることがある。
最適な設定は、使い方やスマホのスペック、個人の好みによって異なります。試しながら、自分に合ったアニメーションスケールを見つけることが大切です。
アニメーションスケールはゲームに影響する?快適プレイのための設定
アニメーションスケールは、ゲームのパフォーマンスには直接的な影響は少ないですが、操作感には影響を与えます。特に、ゲームのメニュー画面やUIの切り替えがスムーズになるため、プレイの快適さが向上することがあります。
iPhoneのアニメーションスケール設定!動作をスムーズにする方法
iPhoneには、Androidの「アニメーションスケール」に直接相当する設定はありません。しかし、「視差効果を減らす」や「透明度を下げる」といった設定を変更することで、iPhoneのアニメーションを抑え、動作をスムーズにすることが可能です。特に、アニメーションの動きを減らすことで、アプリの開閉や画面切り替えが速くなり、体感速度の向上が期待できます。
ここでは、iPhoneでアニメーションを最小限にする方法を詳しく解説します。
1. 「視差効果を減らす」を有効にする
「視差効果を減らす」設定をオンにすると、iPhoneの動きに応じて背景が揺れるパララックス効果(視差効果)が無効化されます。また、アプリの起動時や画面切り替え時のズームイン・ズームアウトのアニメーションが縮小され、より素早くアプリを開くことができます。
設定手順
- 「設定」アプリを開く
- 「アクセシビリティ」をタップ
- 「動作」を選択
- 「視差効果を減らす」をオンにする
効果:
- ホーム画面の背景が動かなくなる
- アプリの起動・閉じる動作がよりスムーズに
- 画面の切り替えが速くなる
2. 「透明度を下げる」を有効にする
「透明度を下げる」設定をオンにすると、通知センターやコントロールセンター、アプリの背景部分の半透明デザインがなくなり、視認性が向上します。視覚的な演出が減ることで、処理負荷が軽減され、よりスムーズな動作が期待できます。
設定手順
- 「設定」アプリを開く
- 「アクセシビリティ」をタップ
- 「画面表示とテキストサイズ」を選択
- 「透明度を下げる」をオンにする
効果:
- メニューや通知センターの背景が不透明になり、読みやすくなる
- グラフィック処理の負担が減り、全体の動作が軽くなる
3. 「フレームレートを制限」を有効にする(120Hz対応モデルのみ)
iPhone 13 ProやiPhone 14 Proなど、ProMotion(最大120Hz)に対応しているモデルでは、「フレームレートを制限」することで、アニメーションの描画負荷を軽減し、バッテリー消費を抑えながらスムーズな動作を維持することができます。
設定手順
- 「設定」アプリを開く
- 「アクセシビリティ」をタップ
- 「動作」を選択
- 「フレームレートを制限」をオンにする
効果:
- 120Hzのリフレッシュレートを60Hzに制限し、バッテリー消費を抑える
- 不要なアニメーション描画を減らし、スムーズな動作を維持
4. 「メッセージエフェクトの自動再生」をオフにする
iPhoneのメッセージアプリには、バルーンや花火などのフルスクリーンエフェクトがあります。これをオフにすることで、アニメーションの発生を防ぎ、よりスムーズな動作を実現できます。
設定手順
- 「設定」アプリを開く
- 「アクセシビリティ」をタップ
- 「動作」を選択
- 「メッセージエフェクトの自動再生」をオフにする
効果:
- メッセージのアニメーションが再生されなくなり、動作が軽くなる
- 不要なアニメーションを排除し、スムーズなメッセージ操作が可能に
●iPhoneのアニメーションを抑えることで得られるメリット
これらの設定を有効にすることで、以下のようなメリットがあります。
✅ アプリの開閉速度が向上する
✅ 画面切り替えが速くなり、レスポンスが向上する
✅ バッテリー消費を抑えられる可能性がある
✅ 視覚的な負担が減り、より直感的な操作が可能になる
一方で、視覚的なエフェクトを楽しみたい人にとっては、画面がシンプルになりすぎると感じるかもしれません。その場合は、一部の設定のみ有効にするなど、自分の使い方に合わせて調整するのがおすすめです。
iPhoneには、Androidのアニメーションスケールに直接対応する設定はありませんが、「視差効果を減らす」「透明度を下げる」「フレームレートを制限」などの設定を変更することで、アニメーションの影響を最小限に抑え、より快適な操作感を得ることができます。
✅ アニメーションを最小限にしたいなら → 「視差効果を減らす」や「透明度を下げる」をオン
✅ バッテリー持ちを改善したいなら → 「フレームレートを制限」をオン
✅ 不要なエフェクトを減らしたいなら → 「メッセージエフェクトの自動再生」をオフ
これらの設定を組み合わせることで、iPhoneの動作をよりスムーズにし、快適な操作感を実現できます。ぜひ試して、自分に合った最適な設定を見つけてみてください!
アニメーションスケールとは?スマホ操作を快適にする重要な設定
本記事のまとめを以下に列記します。
- アニメーションスケールは、スマートフォンの画面切り替えやエフェクトの速度を調整する機能
- Androidの開発者向けオプションから変更可能(iPhoneでは直接の対応なし)
- 3つの種類があり、それぞれ異なる動作に影響を与える
- ウィンドウアニメスケールは、ポップアップやダイアログ表示の速度を制御する
- トランジションアニメーションスケールは、アプリや画面間の移動速度を決定する
- アニメーター再生時間スケールは、ボタン操作時のアニメーション速度を変更する
- 設定を速くするとスマホの動作が軽快になり、レスポンスが向上する
- 設定を遅くすると画面の動きが滑らかになり、視覚的な美しさが増す
- アニメーションをオフにすると、画面遷移が唐突になり違和感を覚えることがある
- ゲームプレイ時には、アニメーションスケールをオフにすると操作のレスポンスが向上する
- UIの視覚効果を重視する場合は、デフォルトの1x設定が最適
- 低スペック端末ではアニメーションを抑えると動作のもたつきを軽減できる
- 一部のアプリではアニメーションが前提の設計になっており、オフにすると不具合が出ることがある
- iPhoneでは「視差効果を減らす」や「透明度を下げる」などで同様の調整が可能
- アニメーションスケールの設定は、使用環境や好みに応じてカスタマイズすると快適になる








コメント